簡單的PhoneGap+ionic介紹,我們使用到nodeJS_scrawler作範例
其實在一些看似動畫的滑動效果,都可以使用jQuery來完成,可以來完成一些移動的動畫,而在裏頭的美編都可以用ionic來做到!
<div class="bar bar-header bar-light">
<h1 class="title">bar-light</h1>
</div>
<!--裏頭的light是顏色的調整喔,有興趣可以到ionic的網站找尋顏色-->
#當你覺得一個header不給力還想要第二個subtitle
<div class="bar bar-header">
<h1 class="title">Header</h1>
</div>
<div class="bar bar-subheader">
<h2 class="title">Sub Header</h2>
</div>
#既然有天怎麼可以沒有地的footer
<div class="bar bar-footer">
<button class="button button-clear">Left</button>
<div class="title">Title</div>
<button class="button button-clear">Right</button>
</div>
#簡單的介紹漂亮又好用的的按鈕
<button class="button">
Default
</button>
<button class="button button-light">
button-light
</button>
<button class="button button-stable">
button-stable
</button>
#既然有一般的按鈕怎麼可以沒有寬型的blockButton
<button class="button button-block button-positive">
Block Button
</button>
#其實button是魔術師是自由的變換大小
<button class="button button-small button-assertive">
Small Button
</button>
<button class="button button-large button-positive">
Large Button
</button>
<!--試試看差異吧-->
#如果覺得有底色很醜的話不妨試試看這些
<button class="button button-outline button-positive">
Outlined Button
</button>
#還有app不太推薦的沒框框按鈕
<button class="button button-clear button-positive">
Clear Button
</button>
<!--這個使用不當會讓使用者不知道是按鈕-->
#按鈕怎麼可以沒有文字
#加上一些圖片來讓按鈕更生動吧
<button class="button">
<i class="icon ion-loading-c"></i> Loading...
</button>
<button class="button icon-left ion-home">Home</button>
<button class="button icon-left ion-star button-positive">Favorites</button>
<a class="button icon-right ion-chevron-right button-calm">Learn More</a>
<a class="button icon-left ion-chevron-left button-clear button-dark">Back</a>
<button class="button icon ion-gear-a"></button>
<a class="button button-icon icon ion-settings"></a>
<a class="button button-outline icon-right ion-navicon button-balanced">Reorder</a>
#剛剛只有footer有button
#header怎麼可以沒有!!!
<div class="bar bar-header">
<button class="button icon ion-navicon"></button>
<h1 class="title">Header Buttons</h1>
<button class="button">Edit</button>
</div>
#ionic也是有提供可以讓button連在一起的
<div class="button-bar">
<a class="button">First</a>
<a class="button">Second</a>
<a class="button">Third</a>
</div>
#還有app很核心的關鍵list
<ul class="list">
<li class="item">
123
</li>
<li class="item">
123
</li>
</ul>
#list還是需要一些分割
<div class="list">
<div class="item item-divider">
Candy Bars
</div>
<a class="item" href="#">
Butterfinger
</a>
...
</div>
諸如此類好用都可以在ionic的Docs中看見,大家想看完整可以到他的網站看!
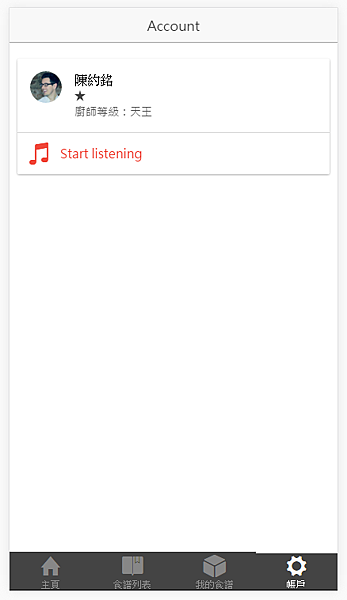
那我也附上使用ionic後可以看到怎樣的效果!




 留言列表
留言列表


